
 |
|
|
Регистрация Восстановить пароль |
Повторная активизация e-mail | |||||||
| Регистрация | Задать вопрос |
Заплачу за решение |
Новые сообщения |
Сообщения за день |
Расширенный поиск |
Правила |
Всё прочитано |
||||
 |
|
|
Опции темы | Поиск в этой теме |
|
|
#1 |
|
Пользователь
Регистрация: 30.05.2009
Сообщений: 26
|
Всем привет ! Помогите, надо на сайте TargetCraft.ru сделать тело у меню чтобы оно было прозрачным.
Смотрел статью тут , но так и не понял как сделать только тело для меню, чтобы оно было отдельно от фона и было с эффектом прозрачности http://htmlbook.ru/css/opacity 
|
|
|

|
|
|
#2 |
|
Веб-дизайнер
Форумчанин
Регистрация: 11.08.2011
Сообщений: 305
|
А в чем проблема? За прозрачность отвечает свойство Opacity, примените его к телу меню. Если Вы хотите, чтобы при этом прозрачным стал только фон, а ссылки остались нетронутыми - создавайте отдельный элемент фона, в свойствах которого указывайте background/background-color и opacity.
Код:
Код:
|
|
|

|
|
|
#3 | |
|
Пользователь
Регистрация: 30.05.2009
Сообщений: 26
|
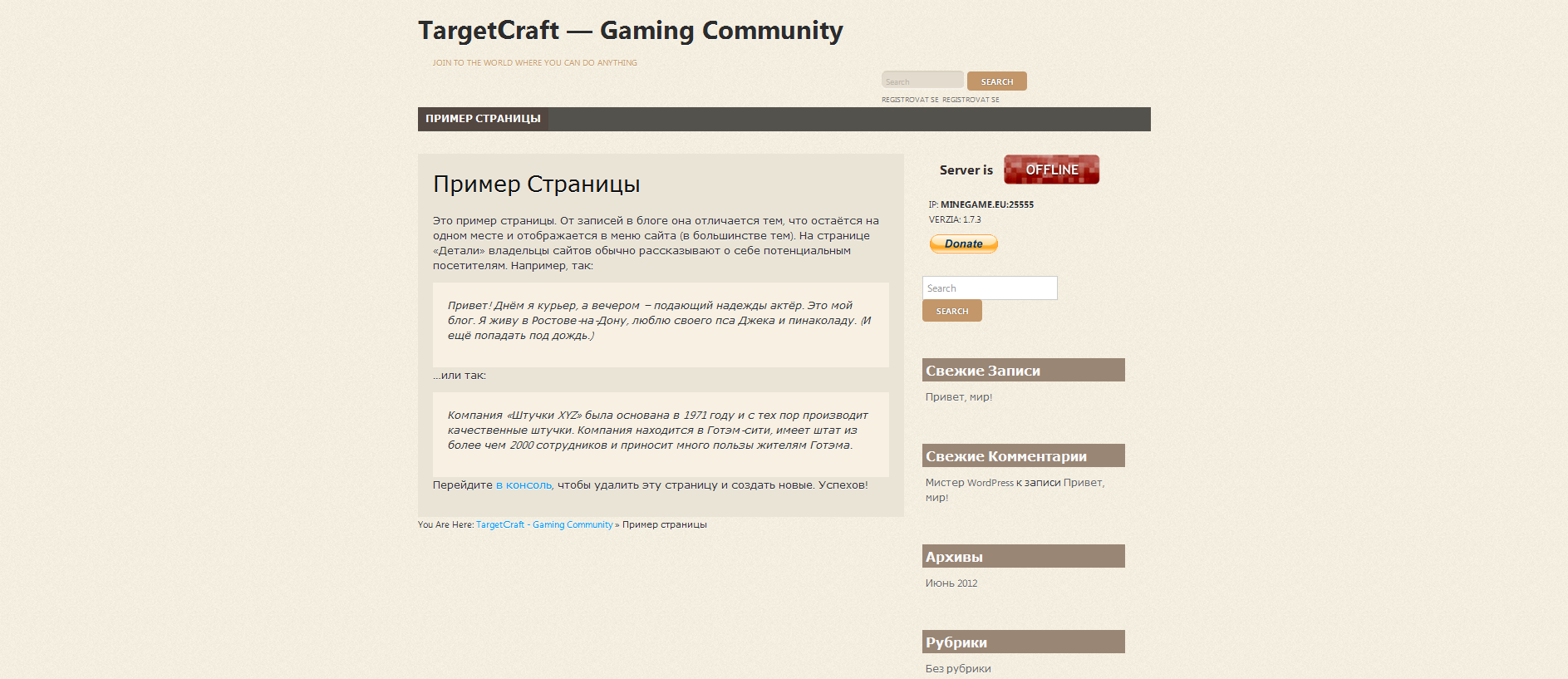
Цитата:
Но у меня это не получается, потому что тело, которое там есть, предназначено для меню, а значит надо создать новое . http://rghost.ru/38455357 вот сам шаблон, возможно, так будет удобнее его отредактировать . Вот что получается, если менять его цвет ( это панель, где изображен пример страницы) : 
Последний раз редактировалось MrRockchip; 03.06.2012 в 21:53. |
|
|
|

|
 |
 Похожие темы
Похожие темы
|
||||
| Тема | Автор | Раздел | Ответов | Последнее сообщение |
| прозрачное сообщение | Елена Гох | C# (си шарп) | 2 | 27.03.2012 20:04 |
| BitBlt прозрачное рисование | Alex Cones | Общие вопросы Delphi | 2 | 29.06.2010 19:38 |
| Прозрачное окно | Bigtyoma | Общие вопросы Delphi | 2 | 27.09.2008 19:05 |
| Прозрачное окно без границ | AidarBik | Win Api | 0 | 08.02.2008 17:51 |