
 |
|
|
Регистрация Восстановить пароль |
Повторная активизация e-mail | |||||||
| Регистрация | Задать вопрос |
Заплачу за решение |
Новые сообщения |
Сообщения за день |
Расширенный поиск |
Правила |
Всё прочитано |
||||
 |
|
|
Опции темы | Поиск в этой теме |
|
|
#1 |
|
Новичок
Джуниор
Регистрация: 27.03.2017
Сообщений: 1
|
В старых версиях офиса был такой стиль WordArt-объектов, наподобие этого:
 Долгое время на главной сайта несколько таких надписей висели в виде картинок  но во время последнего изменения возникла мысль, что я уже достаточно окреп в CSS, чтобы это на нём сделать но во время последнего изменения возникла мысль, что я уже достаточно окреп в CSS, чтобы это на нём сделать  )))) ))))Убил пару ночей на поиски, понял, что задача нетривиальная - в реальности буквы прозрачные, фон под буквами - градиентный, а контур, оформляемый в виде набора теней - заполняет прозрачную букву, и сводит на нет прозрачность с фоном. В итоге, нашёл решение, которое практически удовлетворяет задумкам тут: тут: Код HTML:
...
h1 {
position: relative;
font-size: 100px;
text-align: center;
}
h1 div {
background-image: -webkit-gradient(linear, left top, left bottom, from(white), to(black));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
position: absolute;
width: 100%;
}
h1:after {
text-shadow: 10px 10px 11px #fff;
color: transparent;
}
#hello:after {
content: 'Hello World';
}
...
<h1 id="hello"><div>Hello World</div></h1>
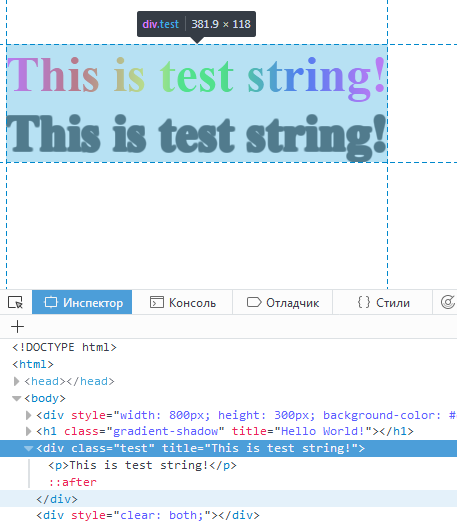
 при этом пример который я использовал изначально, не очень подходит, т.к. фон растягивается на 100%, и градиент начинается и заканчивается не на краях текста, а существенно левее и правее... В моем варианте всё гуд, только тень не там  Вот стили, которые на картинке выше использовались (правда там использовал в качестве подложки картинку с градиентом, но это не так важно, можно заменить на градиент как показано в конце поста): Код HTML:
.test {
font-size: 50px;
font-weight: bold;
color: lime;
background: -webkit-linear-gradient(transparent, transparent),
url(gradient.jpg) 100% repeat-y;
background: -o-linear-gradient(transparent, transparent);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
background-size: 100%;
display: -moz-inline-stack; /* ← Firefox 2 backwards compatibility */
display: inline-block;
/* ↓ IE6 & IE7 «hasLayout» voodoo */
zoom: 1;
*display: inline;
/* ↑ IE6 & IE7 starhack ← http://www.ejeliot.com/blog/63 */
overflow:hidden;
vertical-align: top;
/* text-shadow: 10px 10px 2px rgba(0,0,0,0.2);
-webkit-text-stroke: 10px rgba(255,255,255,0.6);
-moz-border-radius: 30px;
-moz-box-shadow: 0px 0px 1px 8px rgba(67, 201, 117, 0.2);*/
}
.test p{
margin: 0;
text-align: center;
}
.test:after {
text-shadow:
-0 -1px 1px #000000,
0 -1px 1px #000000,
-0 1px 1px #000000,
0 1px 1px #000000,
-1px -0 1px #000000,
1px -0 1px #000000,
-1px 0 1px #000000,
1px 0 1px #000000,
-1px -1px 1px #000000,
1px -1px 1px #000000,
-1px 1px 1px #000000,
1px 1px 1px #000000,
-1px -1px 1px #000000,
1px -1px 1px #000000,
-1px 1px 1px #000000,
1px 1px 1px #000000;
color: transparent;
content: attr(title);
}
 зы: градиент, который тоже использовал для экспериментов: Код HTML:
.test2 div {
font-size: 50px; /* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#ff00ff+0,ff0000+18,ffff00+37,00ff00+56,000ff0+77,ff00ff+100 */
font-weight: bold;
color: lime;
background: #ff00ff; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIxMDAlIiB5Mj0iMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2ZmMDBmZiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjE4JSIgc3RvcC1jb2xvcj0iI2ZmMDAwMCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjM3JSIgc3RvcC1jb2xvcj0iI2ZmZmYwMCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjU2JSIgc3RvcC1jb2xvcj0iIzAwZmYwMCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9Ijc3JSIgc3RvcC1jb2xvcj0iIzAwMGZmMCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNmZjAwZmYiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(left, #ff00ff 0%, #ff0000 18%, #ffff00 37%, #00ff00 56%, #000ff0 77%, #ff00ff 100%); /* FF3.6-15 */
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#ff00ff), color-stop(18%,#ff0000), color-stop(37%,#ffff00), color-stop(56%,#00ff00), color-stop(77%,#000ff0), color-stop(100%,#ff00ff)); /* Chrome4-9,Safari4-5 */
background: -webkit-linear-gradient(left, #ff00ff 0%,#ff0000 18%,#ffff00 37%,#00ff00 56%,#000ff0 77%,#ff00ff 100%); /* Chrome10-25,Safari5.1-6 */
background: -o-linear-gradient(left, #ff00ff 0%,#ff0000 18%,#ffff00 37%,#00ff00 56%,#000ff0 77%,#ff00ff 100%); /* Opera 11.10-11.50 */
background: -ms-linear-gradient(left, #ff00ff 0%,#ff0000 18%,#ffff00 37%,#00ff00 56%,#000ff0 77%,#ff00ff 100%); /* IE10 preview */
background: linear-gradient(to right, #ff00ff 0%,#ff0000 18%,#ffff00 37%,#00ff00 56%,#000ff0 77%,#ff00ff 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ff00ff', endColorstr='#ff00ff',GradientType=1 ); /* IE6-8 */
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
position: absolute;
width: 100%;
-webkit-text-stroke: 1px black;
}
|
|
|

|
 |
| Опции темы | Поиск в этой теме |
 Похожие темы
Похожие темы
|
||||
| Тема | Автор | Раздел | Ответов | Последнее сообщение |
| Создаем тень для формы | stasa9711 | Мультимедиа в Delphi | 9 | 08.05.2014 21:36 |
| Как убрать заливку в TChart? | Arnold12 | Общие вопросы C/C++ | 1 | 08.12.2013 20:06 |
| Как сделать заливку пикселей, похожих по цвету? | Count of Toscany | Мультимедиа в Delphi | 3 | 20.06.2013 21:01 |
| Как задать произвольный криволинейный контур?(visual c++) | Lothlorien | Помощь студентам | 0 | 22.12.2011 12:02 |
| Как оставить только заливку ячеек? | tns-ka | Microsoft Office Excel | 5 | 09.04.2010 06:59 |