
 |
|
|
Регистрация Восстановить пароль |
Повторная активизация e-mail | |||||||
| Регистрация | Задать вопрос |
Заплачу за решение |
Новые сообщения |
Сообщения за день |
Расширенный поиск |
Правила |
Всё прочитано |
||||
 |
|
|
Опции темы | Поиск в этой теме |
|
|
#1 |
|
Новичок
Джуниор
Регистрация: 02.12.2013
Сообщений: 4
|
Добрый Вечер!
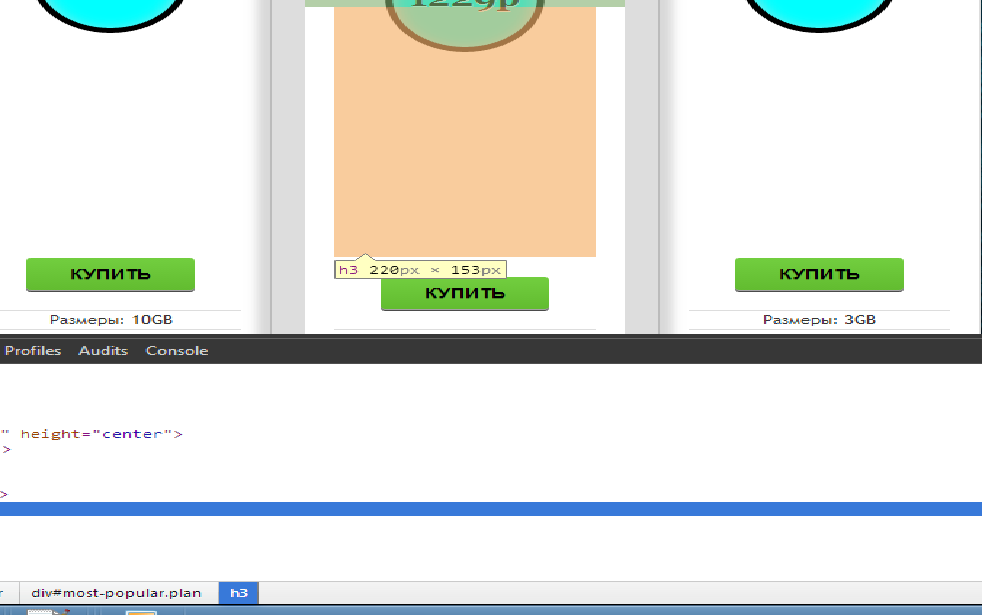
Ребят как Вставить Картинку в Оранжевую Часть (на фото) Заранее Огромное Спасибо.  
|
|
|
|
|
#2 |
|
Новичок
Джуниор
Регистрация: 02.12.2013
Сообщений: 4
|
Чтоб Она Растянулась на всю эту часть
|
|
|
|
|
#3 |
|
Старожил
Регистрация: 25.02.2007
Сообщений: 4,158
|
а где код html? или css
мы не телепаты |
|
|
|
|
#4 |
|
Новичок
Джуниор
Регистрация: 02.12.2013
Сообщений: 4
|
PHP код:
|
|
|
|
|
#5 |
|
Новичок
Джуниор
Регистрация: 02.12.2013
Сообщений: 4
|
#pricing-table #most-popular {
z-index: 2; top: -13px; border-width: 23px; padding: 30px 20px; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-box-shadow: 20px 0 10px -10px rgba(0, 0, 0, .15), -20px 0 10px -10px rgba(0, 0, 0, .15); -webkit-box-shadow: 20px 0 10px -10px rgba(0, 0, 0, .15), -20px 0 10px -10px rgba(0, 0, 0, .15); box-shadow: 20px 0 10px -10px rgba(0, 0, 0, .15), -20px 0 10px -10px rgba(0, 0, 0, .15); } #pricing-table .plan:nth-child(1) { -moz-border-radius: 5px 0 0 5px; -webkit-border-radius: 5px 0 0 5px; border-radius: 5px 0 0 5px; } #pricing-table .plan:nth-child(4) { -moz-border-radius: 0 5px 5px 0; -webkit-border-radius: 0 5px 5px 0; border-radius: 0 5px 5px 0; } #pricing-table h3 { font-size: 30px; font-weight: normal; padding: 20px; margin: -20px -20px 250px -20px; background-color: #eee; background-image: -moz-linear-gradient(#fff,#eee); background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#eee)); background-image: -webkit-linear-gradient(#fff, #eee); background-image: -o-linear-gradient(#fff, #eee); background-image: -ms-linear-gradient(#fff, #eee); background-image: linear-gradient(#fff, #eee); } #pricing-table #most-popular h3 { background-color: #ddd; background-image: -moz-linear-gradient(#eee,#ddd); background-image: -webkit-gradient(linear, left top, left bottom, from(#eee), to(#ddd)); background-image: -webkit-linear-gradient(#eee, #ddd); background-image: -o-linear-gradient(#eee, #ddd); background-image: -ms-linear-gradient(#eee, #ddd); background-image: linear-gradient(#eee, #ddd); margin-top: -30px; padding-top: 30px; -moz-border-radius: 5px 5px 0 0; -webkit-border-radius: 5px 5px 0 0; border-radius: 5px 5px 0 0; } #pricing-table .plan:nth-child(1) h3 { -moz-border-radius: 5px 0 0 0; -webkit-border-radius: 5px 0 0 0; border-radius: 5px 0 0 0; } #pricing-table .plan:nth-child(4) h3 { -moz-border-radius: 0 5px 0 0; -webkit-border-radius: 0 5px 0 0; border-radius: 0 5px 0 0; } #pricing-table h3 span { display: block; font: bold 25px/100px Georgia, Serif; color: #000; background: #00FFFF; border: 5px solid #000; height: 100px; width: 100px; margin: 20px auto -65px; -moz-border-radius: 100px; -webkit-border-radius: 100px; border-radius: 100px; -moz-box-shadow: 0 5px 20px #ddd inset, 0 3px 0 #999 inset; -webkit-box-shadow: 0 5px 20px #ddd inset, 0 3px 0 #999 inset; box-shadow: 0 5px 20px #ddd inset, 0 3px 0 #999 inset; } #pricing-table ul { margin: 20px 0 0 0; padding: 0; list-style: none; } #pricing-table li { border-top: 1px solid #ddd; padding: 10px 10; } #pricing-table .signup { position: relative; padding: 8px 30px; margin: 20px 0 0 0; color: #000; font: bold 14px Arial, Helvetica; text-transform: uppercase; text-decoration: none; display: inline-block; background-color: #72ce3f; background-image: -moz-linear-gradient(#72ce3f, #62bc30); background-image: -webkit-gradient(linear, left top, left bottom, from(#72ce3f), to(#62bc30)); background-image: -webkit-linear-gradient(#72ce3f, #62bc30); background-image: -o-linear-gradient(#72ce3f, #62bc30); background-image: -ms-linear-gradient(#72ce3f, #62bc30); background-image: linear-gradient(#72ce3f, #62bc30); -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; text-shadow: 0 1px 0 rgba(0,0,0,.3); -moz-box-shadow: 0 1px 0 rgba(255, 255, 255, .5), 0 2px 0 rgba(0, 0, 0, .7); -webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, .5), 0 2px 0 rgba(0, 0, 0, .7); box-shadow: 0 1px 0 rgba(255, 255, 255, .5), 0 2px 0 rgba(0, 0, 0, .7); } #pricing-table .signup:hover { background-color: #62bc30; background-image: -moz-linear-gradient(#62bc30, #72ce3f); background-image: -webkit-gradient(linear, left top, left bottom, from(#62bc30), to(#72ce3f)); background-image: -webkit-linear-gradient(#62bc30, #72ce3f); background-image: -o-linear-gradient(#62bc30, #72ce3f); background-image: -ms-linear-gradient(#62bc30, #72ce3f); background-image: linear-gradient(#62bc30, #72ce3f); } #pricing-table .signup:active, #pricing-table .signup:focus { background: #62bc30; top: 2px; -moz-box-shadow: 0 0 3px rgba(0, 0, 0, .7) inset; -webkit-box-shadow: 0 0 3px rgba(0, 0, 0, .7) inset; box-shadow: 0 0 3px rgba(0, 0, 0, .7) inset; } |
|
|
|
|
#6 |
|
!=
Участник клуба
Регистрация: 08.09.2008
Сообщений: 1,751
|
Код:
и картинка поедет вниз, вернее все к которым стиль применяют, там нижний отступ большой.. или вообще убери этот заголовок раз туда ничего не пишешь. А то стоит там просто так, маргинами толкается)) Я ведь правильно понял картинку надо было вниз подвинуть? Последний раз редактировалось vovk; 02.12.2013 в 20:23. |
|
|
 |
 Похожие темы
Похожие темы
|
||||
| Тема | Автор | Раздел | Ответов | Последнее сообщение |
| прошу помочь | qewertyns | Помощь студентам | 0 | 21.10.2012 19:12 |
| Алгоритмы. Не прошу решить. Прошу помочь! | pascaluser | Паскаль, Turbo Pascal, PascalABC.NET | 2 | 12.10.2012 08:45 |
| Прошу помочь | lazarewoleg | HTML и CSS | 2 | 16.08.2012 12:18 |
| Прошу помочь) | Егоргий | Помощь студентам | 3 | 03.06.2012 20:34 |