
 |
|
|
Регистрация Восстановить пароль |
Повторная активизация e-mail | |||||||
| Регистрация | Задать вопрос |
Заплачу за решение |
Новые сообщения |
Сообщения за день |
Расширенный поиск |
Правила |
Всё прочитано |
||||
 |
|
|
Опции темы | Поиск в этой теме |
|
|
#1 |
|
Пользователь
Регистрация: 11.05.2010
Сообщений: 23
|
у меня такая проблема. У меня активный модуль находится под "скосом" изображения, лежащего поверх него. Теперь не могу придумать что сделать, чтобы навести курсором на активную часть т.к. получается так, что я навожу на блок, находящийся поверх.
для начал просто пробовал юзать *.png изображение, конечно безрезультатно. В итоге решил попробовать нарисовать его через элемент canvas, проблема осталась та же! получилось что картинка на JS у меня вроде как нормальная, но теперь навожу непосредственно на canvas! Что посоветуете? p.s. flash не предлагать ;D |
|
|

|
|
|
#2 |
|
Очень суровый
Участник клуба
Регистрация: 17.12.2009
Сообщений: 1,988
|
Не очень понял что надо. Пример живой страницы приложите(без канвы можно). Красноречием не пытайтесь объяснить... Может вам z-index нужен, а может такой хакк:
Код:
Ненавижу быть как все, но люблю, чтобы все были как я.
Последний раз редактировалось MyLastHit; 16.01.2013 в 00:53. |
|
|

|
|
|
#3 |
|
Пользователь
Регистрация: 11.05.2010
Сообщений: 23
|
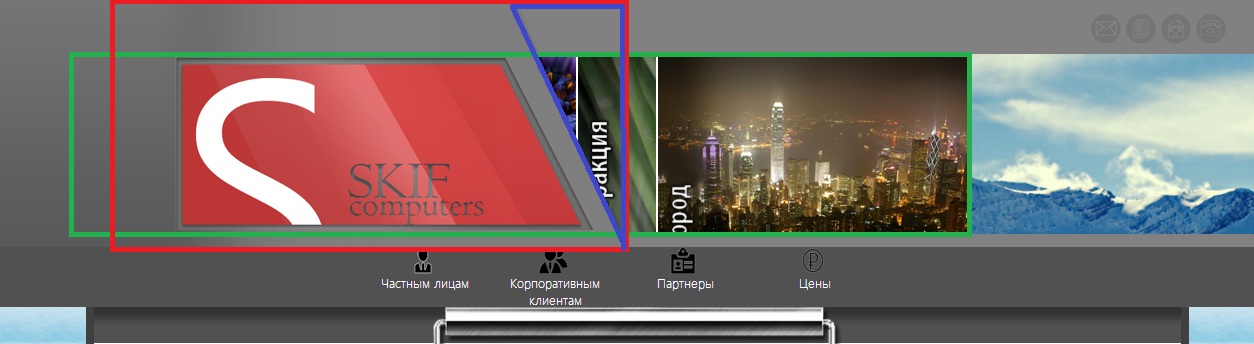
 собственно вот скрин. зеленым выделил блок, находящийся под верхним блоком красным собственно сам блок и синим ту область, на котором я не могу навести мышью на "зеленый" блок. Этот вариант с png изображением. Аналогичным образом работает если нарисовать этот блок через canvas т.к. он также создает "рамку" |
|
|

|
|
|
#4 |
|
Раздолбайских Дел
Старожил
Регистрация: 22.05.2009
Сообщений: 3,828
|
Только если срезать трансформом, для адекватных браузеров...
последний пост на первой странице. Геморный вариант — класть поверх красного блока плашки, соответствующие позиции ховера.
Alar, верни репу!
|
|
|

|
|
|
#5 |
|
Пользователь
Регистрация: 11.05.2010
Сообщений: 23
|
Спасибо большое за линк на тему! Нашел что искал!
разобрался по примеру: http://demo.guluzade.com/trapezium.html (взял за исходник и поправил как надо) |
|
|

|
 |
 Похожие темы
Похожие темы
|
||||
| Тема | Автор | Раздел | Ответов | Последнее сообщение |
| Создать класс "Фигура", от него наследованием создать 3 класса ("треугольник", "четырехугольник", "окружность") | funnyy | Помощь студентам | 3 | 17.10.2012 17:40 |
| Куда поступать, не могу определится, либо "Информационная безопасность" либо "Информатика и информационные технологии" | St1K | Помощь студентам | 15 | 27.07.2012 23:17 |
| при вводе на листе "магазин"- код товара появлялось "описание" товара из "склада" с "продажной ценой" | aleksei78 | Microsoft Office Excel | 13 | 25.08.2009 12:04 |
| блок "cont" с права не принимает значение "margin: 10px;" которое описано в body | tabikA | HTML и CSS | 5 | 24.02.2009 21:50 |
| Под прикрытием "кризиса" наши доблестные "управители" хотят утопить нас в радиоактивных отходах | mihali4 | Свободное общение | 1 | 17.01.2009 01:43 |