
 |
|
|
Регистрация Восстановить пароль |
Повторная активизация e-mail | |||||||
| Регистрация | Задать вопрос |
Заплачу за решение |
Новые сообщения |
Сообщения за день |
Расширенный поиск |
Правила |
Всё прочитано |
||||
 |
|
|
Опции темы | Поиск в этой теме |
|
|
#1 |
|
Пользователь
Регистрация: 13.09.2009
Сообщений: 11
|
У меня есть шаблон вот он выглядит так как мне нужно, кроме Оперы.
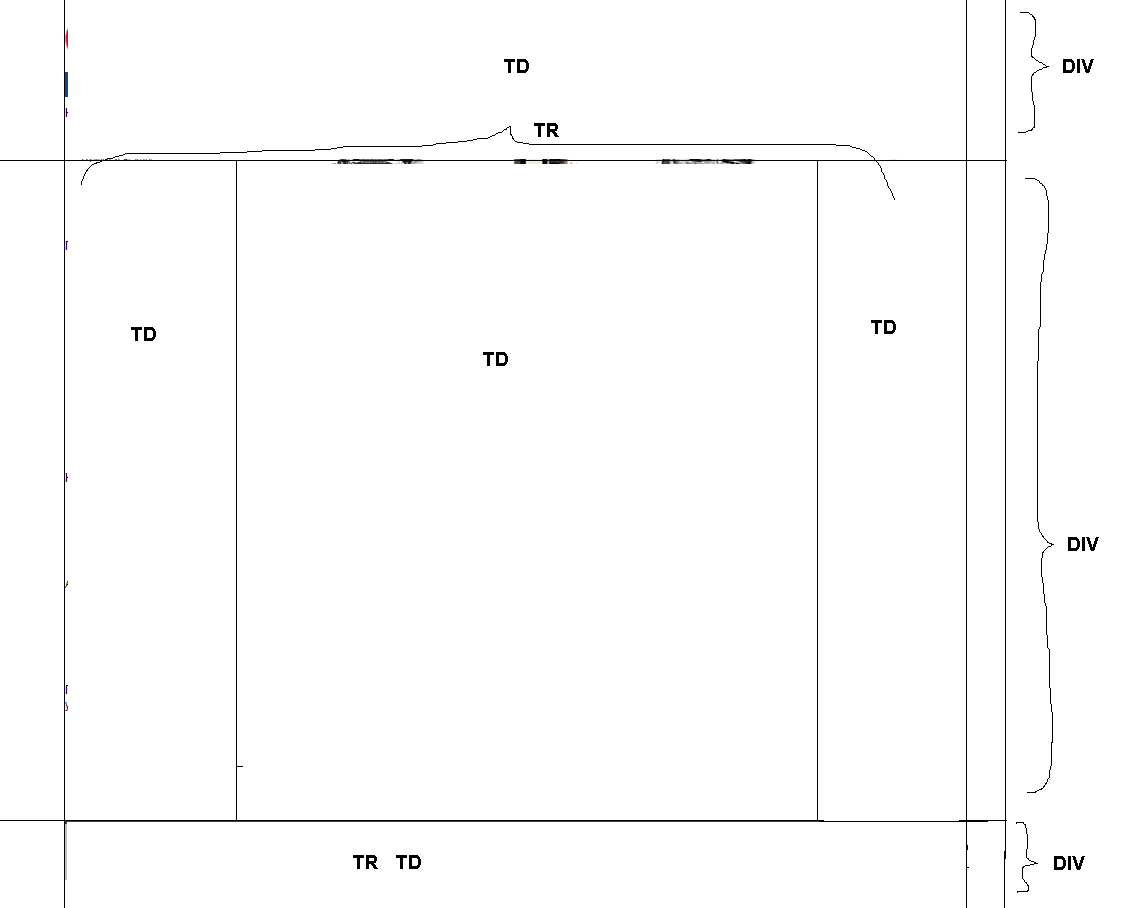
Я знаю что делаю не правильно на счет JS если не трудно подскажите как сделать правильно. Выглядит оно уже так  . Но не везде(ОПЕРА) . Но не везде(ОПЕРА)разметка приблизительно сейчас такая...  крайние блоки TD резиновые ,а вот все что по средине резиновое только по высоте. П.с я немного урезал код чтобы вещи по типу меню не мешали. Код HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title></title> <link href="style.css" type="text/css" rel="stylesheet"> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> <script type="text/javascript" src="ddsmoothmenu.js"> </script> <script type="text/javascript"> function onLoad() { var size = document.getElementById('tdbody').offsetHeight; var size1 = document.getElementById('tdbody1').offsetHeight; var size2 = document.getElementById('tdbody2').offsetHeight; size2 = size2 + 10; size = Math.max(size,size1,size2); size = size + "px"; document.getElementById('tdbodyt').style.height = size; } </script> </head> <body onLoad="onLoad()" topmargin="0" leftmargin="0" rightmargin="0"> <table cellpadding="0" width="100%" height="100%"> <tr height="130px"> <td width="50px"> </td> <td> <div style="position: absolute; left:65px; top: 0px; margin-top: 0px; height: 98px; width: 408px; background-image: url('Logo.gif');background-repeat:no-repeat; background-color:transparent;"></div> <div style="background:#114989; position: absolute; left: 500px; top: 37px; margin-top: 0px;"> <input name="Name" type="text" value="here some text!" size="60"> </div> <div style="position: absolute; left: 900px; top: 39px;"> <button type="button" style="background:#329a1c; color:#fff; border-bottom:3px">Search</button> </div> <div style="width:900px; height:30px; background:#114989; position: absolute; left: 80px; top: 90px; margin-top: 0px;"> </div> <div style="left: 980px; height: 187px; top: 10px; width: 195px; background-image: url('Cube.gif');background-repeat:no-repeat; background-color:transparent; position: absolute;"></div> </td> <td width="50px"> </td> </tr> <tr id="tdbodyt"> <td width="50px"> </td> <td width="50px"> <div id="tdbody1" align="left" class="menu-categories" style="background:#FFFFFF; position: absolute; width:180px; left:80px; top: 130px;"> <?php include('catmenu.html'); ?> </div> <div id="tdbody" style="background:#FFFFFF; position: absolute; width:700px; left:280px; top: 130px;"> <?php include('list.html'); ?> </div> <div id="tdbody2" style="background:#FFFFFF; width:150px; position: absolute; left:1000px; top: 210px;"> <?php include('rightmenu.html'); ?> </div> </td> <td width="50px"> </td> </tr> <tr> <td width="50px"> </td> <td> <div style="width:1070px; height:68px; background:#C0C0C0; position: absolute; left: 80px; margin-top: 5px;"></div> <div style="width:1070px; height:5px; background:#114989; position: absolute; left: 80px; margin-top: 0px;"></div> </td> <td width="50px"> </td> </tr> </table> </body> </html> Последний раз редактировалось DanzI; 02.09.2011 в 01:02. |
|
|

|
|
|
#2 |
|
Форумчанин
Регистрация: 30.01.2009
Сообщений: 418
|
Код HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
|
|
|

|
|
|
#3 |
|
Пользователь
Регистрация: 13.09.2009
Сообщений: 11
|
а как можно обойтись без JS чтобы TR последний стал после div Absolute... ну кроме задания высоты предыдущего TR.
|
|
|

|
|
|
#4 |
|
Пользователь
Регистрация: 13.09.2009
Сообщений: 11
|
Когда заходишь через оперу приходится менять размер окна и только после этого блок становится на свое место
|
|
|

|
|
|
#5 |
|
Веб-дизайнер
Форумчанин
Регистрация: 11.08.2011
Сообщений: 305
|
Поинтересуюсь, зачем использовать divы если и так используете таблицу?
|
|
|

|
|
|
#6 |
|
Форумчанин
Регистрация: 30.01.2009
Сообщений: 418
|
надо было наоборот, в слой таблицу вписывать а не наоброт, тогда свойства простоты таблицы себя проявят максимально.

|
|
|

|
|
|
#7 |
|
Пользователь
Регистрация: 13.09.2009
Сообщений: 11
|
Огромное спасибо... переделывал сидел ) и получилось.
|
|
|

|
 |
 Похожие темы
Похожие темы
|
||||
| Тема | Автор | Раздел | Ответов | Последнее сообщение |
| как справится с 2х мерными массивами, скажите | Roma_arSS | Паскаль, Turbo Pascal, PascalABC.NET | 0 | 10.12.2010 18:41 |
| Скажите как пользоватся Borland С++? | HoBuHKuй | Помощь студентам | 5 | 02.06.2010 19:31 |
| скажите пажалста как сделать | -=t-r-a-s-h=- | Общие вопросы Delphi | 2 | 27.05.2009 20:20 |
| Скажите как объединить ячейки | alex_base | БД в Delphi | 2 | 08.11.2007 20:07 |