
 |
|
|
Регистрация Восстановить пароль |
|||||||
| Регистрация | Задать вопрос |
Заплачу за решение |
Новые сообщения |
Сообщения за день |
Расширенный поиск |
Правила |
Всё прочитано |
||||
 |
|
|
Опции темы | Поиск в этой теме |
|
|
#1 |
|
Учусь слушать
Пользователь
Регистрация: 30.01.2011
Сообщений: 66
|
Привет ребята, подскажите как растянуть таблицу в сером(правом) блоке по высоте
Код HTML:
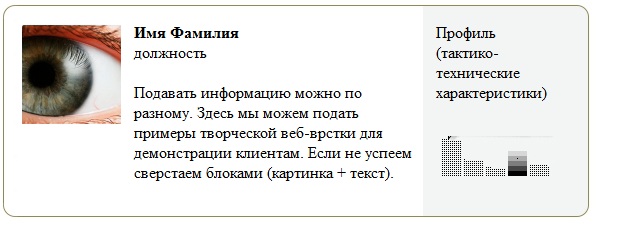
<table class="sotrudnik" width="600"> <tr><!--Верхняя рамка--> <td class="angle top_left"></td> <td class="border_h top_border"></td> <td class="border_h top_border_gray"></td> <td class="angle top_right"></td> </tr><!--Верхняя рамка--> <tr><!--Центр--> <td class="border_v left_border"></td> <td class="content"><!--Блок информации--> <table> <tr> <td rowspan="2" class="info_image"><img src="info_tab_img/yey.jpg"></td> <td><span class="name">Имя Фамилия</span><br> <span>должность</span> </td> </tr> <tr> <td> <p> Подавать информацию можно по разному. Здесь мы можем подать примеры творческой веб-врстки для демонстрации клиентам. Если не успеем сверстаем блоками (картинка + текст). </p> </td> </tr> </table> </td><!--Блок информации--> <td class="gray_content"><!--Контент в серой части--> <table><!--Именно эту табличку мне надо растянуть по высоте на сто процентов =) --> <tr> <td> <span>Профиль<br>(тактико-технические<br> характеристики)</span> </td> </tr> <tr> <td class="skill_image"><img src="info_tab_img/skils.jpg"></td> </tr> </table> </td><!--Контент в серой части--> <td class="border_v right_border"></td> </tr><!--Центр--> <tr><!--Нижняя рамка--> <td class="angle bottom_left"></td> <td class="border_h bottom_border"></td> <td class="border_h bottom_border_gray"></td> <td class="angle bottom_right"></td> </tr><!--Нижняя рамка--> </table> Код HTML:
@charset "utf-8";
.sotrudnik{
border-collapse:collapse;
}
.angle{
width:20px;
height:20px;
}
.border_h{
height:20px;
}
.border_v{
width:20px;
}
.top_left{
background-image:url(img/top_left_angle.jpg);
background-position:bottom right;
background-repeat:no-repeat;
}
.bottom_left{
background-image:url(img/bottom_left_angle.jpg);
background-position:top right;
background-repeat:no-repeat;
}
.left_border{
background-image:url(img/left_border.jpg);
background-position:top right;
background-repeat:no-repeat repeat;
}
.top_border{
background-image:url(img/top_border.jpg);
background-position:bottom left;
background-repeat:repeat no-repeat ;
}
.bottom_border{
background-image:url(img/bottom_border.jpg);
background-position:top left;
background-repeat:repeat no-repeat ;
}
.top_right{
background-image:url(img/top_right_angle.jpg);
background-position:bottom left;
background-repeat:no-repeat;
}
.bottom_right{
background-image:url(img/bottom_right_angle.jpg);
background-position:top left;
background-repeat:no-repeat;
}
.right_border{
background-image:url(img/right_border.jpg);
background-position:top left;
background-repeat:no-repeat repeat;
}
.top_border_gray{
background-image:url(img/top_gray_border.jpg);
background-position:bottom left;
background-repeat:repeat no-repeat ;
}
.bottom_border_gray{
background-image:url(img/bottom_gray_border.jpg);
background-position:top left;
background-repeat:repeat no-repeat;
}
/*=========Серый блок===========*/
.gray_content{
background-color:#f3f4f4;
width:60px;
vertical-align:top;
padding-left:10px;
}
.skill_image{
padding-top:30px;
}
/*==============Блок информации=====================*/
.name{
font-weight:bold;
}
.info_image{
vertical-align:top;
padding-right:10px;
}
.skill_image{
padding-top:30px;
}
Собственно вот что должно получться: 
Люблю программировать =)
|
|
|

|
|
|
#2 |
|
Учусь слушать
Пользователь
Регистрация: 30.01.2011
Сообщений: 66
|
Картинка это уже то что у меня получилось ноооо, гребанный серый блок пришлось подгонять пикселями можно это увидеть в стилях класс skill_image
а надо чтобы он автоматически подгонялся =) у меня уже мозгов не зхватает помогайте
Люблю программировать =)
|
|
|

|
|
|
#3 |
|
Раздолбайских Дел
Старожил
Регистрация: 22.05.2009
Сообщений: 3,828
|
надо было просто сделать все одной таблицей
Alar, верни репу!
|
|
|

|
|
|
#4 |
|
Учусь слушать
Пользователь
Регистрация: 30.01.2011
Сообщений: 66
|
Сделаю когда вариантов не останется, но это будет очееень не практично, нужно другое решение
Люблю программировать =)
|
|
|

|
|
|
#5 |
|
Раздолбайских Дел
Старожил
Регистрация: 22.05.2009
Сообщений: 3,828
|
Конечно, все уже лет 5 как дивами верстают
Alar, верни репу!
|
|
|

|
|
|
#6 |
|
Учусь слушать
Пользователь
Регистрация: 30.01.2011
Сообщений: 66
|
Все уже 5 лет как знают что таблицы тоже хорошо подходят =) и легче в некоторых решениях как кроссбраузерная рамка с закругленными углами =)
Люблю программировать =)
|
|
|

|
|
|
#7 |
|
Раздолбайских Дел
Старожил
Регистрация: 22.05.2009
Сообщений: 3,828
|
в некоторых местах полезны, да... но не для скругленных уголков)
ие6,7,8 используют 10% пользователей - могут и со скриптами пострадать. Нормальные браузеры поддерживают css3 border-radius. Пора бы уже сдвинуться с мертвой точки верстки под говнобраузеры с эпической вложенностью таблиц. Картинка вверху легко верстается 4мя блоками.
Alar, верни репу!
|
|
|

|
|
|
#8 |
|
Учусь слушать
Пользователь
Регистрация: 30.01.2011
Сообщений: 66
|
Я полностью с вами солидарен на счет "говнобраузеров", но как это объяснить заказчикам у которых в тз указанна поддержка 6 ие????? Ваша точка зрения не профессиональна в этом плане! Мы пишем не как хочется а как просят! И эти 10 процентов пользователей есть пользователи на предприятиях сайт по идее будет ориентированн на них! И в 8 ие тоже хреново работает бордер радиус
Люблю программировать =)
|
|
|

|
|
|
#9 |
|
Раздолбайских Дел
Старожил
Регистрация: 22.05.2009
Сообщений: 3,828
|
Это, знаете, как уж вы себя с заказчиком поставите... за поддержку ие6 я, к примеру, беру вдвое больше, собственно время верстки увеличивается вдвое. Студия наша от 6-ки отказалась, слава ктулху.
Ие8 не то что хреново, она вообще не поддерживает радиус... выход - скрипты / отдельные цсс. А так получается, что из-за 10%, 90% — грузят ненужный им контент - таблицы, картинки... тогда как для их браузера это 10 строк цсс.
Alar, верни репу!
|
|
|

|
|
|
#10 |
|
Учусь слушать
Пользователь
Регистрация: 30.01.2011
Сообщений: 66
|
Ненужный контент веский аргумент даже ответить нечего, но и эту проблему можно решить узнавать какой браузер и писать определенный код, но опять же много лишнего =) но деваться мне некуда раз сказали буду делать! извиняюсь за оскорбления в предыдущем посту =)
Люблю программировать =)
|
|
|

|
 |
 Похожие темы
Похожие темы
|
||||
| Тема | Автор | Раздел | Ответов | Последнее сообщение |
| Воплотить идею: for i:=0 to 100 Edit[i].text:=random(100) | tigr1991 | Общие вопросы Delphi | 6 | 29.09.2010 18:53 |
| Найти произведение всех чётных чисел от -100 до 100. | Makcumqa | Помощь студентам | 8 | 18.03.2010 22:31 |
| Формирование таблички | 1134 | Microsoft Office Excel | 9 | 12.02.2010 13:14 |
| заполнить файл целыми числами из отрезка [—100; 100] с помощью датчика случайных чисел. | ALEX-7-7-7 | Паскаль, Turbo Pascal, PascalABC.NET | 4 | 05.04.2009 14:51 |