
 |
|
|
Регистрация Восстановить пароль |
Повторная активизация e-mail | |||||||
| Регистрация | Задать вопрос |
Заплачу за решение |
Новые сообщения |
Сообщения за день |
Расширенный поиск |
Правила |
Всё прочитано |
||||
 |
|
|
Опции темы | Поиск в этой теме |
|
|
#1 |
|
Пользователь
Регистрация: 16.06.2009
Сообщений: 50
|
Здравствуйте.
Есть некий калькулятор (часть кода): Код HTML:
<td><div align="center">-</div></td>
<td><span class="style5">
<label>
<input name="h" type="text" id="h" value="4" size="7">
</label>
</span></td>
</tr>
</table>
</form>
<FORM name=actions>
<div align="center">
<table width="80%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="46%"><div align="right">
<input onClick=cl_all() type=button value=Очистить name=clear_all>
</div></td>
<td width="8%"> </td>
<td width="46%"><input onClick=main() type=button value=Расчитать name=calculate></td>
</tr>
</table>
</div>
</FORM>
<form name=result>
<table width="80%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td bgcolor="red" class="style4">Ответы:</td>
<td bgcolor="green"> </td>
<td bgcolor="blue"> </td>
</tr>
<tr>
<td width="46%"> </td>
<td width="8%"> </td>
<td width="46%"> </td>
</tr>
<tr>
<td><div align="right"><em><strong>1 ответ</strong></em></div></td>
<td><div align="center">-</div></td>
<td><label>
<input name=vresult size=20>
<em><strong></strong></em></label></td>
</tr>
<tr>
<td><div align="right"><em><strong>2 ответ</strong></em></div></td>
<td><div align="center">-</div></td>
<td><label>
<input name=dresult size=20>
<em><strong>
<em><strong></strong></em></strong></em></label></td>
</tr>
<tr>
<td><div align="right"><em><strong>3 ответ</strong></em></div></td>
<td><div align="center">-</div></td>
<td><input name=rsresult size=20></td>
</tr>
</table>
</form>
<p> </p> </td>
</tr>
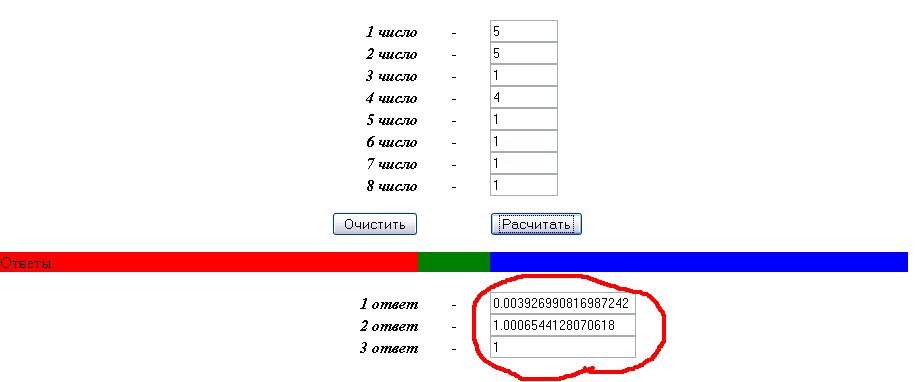
Ответы выводятся в текстовое поле:  Вопрос: можно ли ответы выводить в таблицу, чтобы их можно было все разом выделить курсором, а то в текстовом поле приходится выделять по одному? Последний раз редактировалось Форсировка; 19.09.2010 в 21:00. Причина: Добавил весь код |
|
|

|
|
|
#2 |
|
Форумчанин Подтвердите свой е-майл
Регистрация: 20.11.2007
Сообщений: 500
|
Можно и очень просто.
Сделайте такую таблицу: Код:
Код:
Код:
|
|
|

|
|
|
#3 |
|
Пользователь
Регистрация: 16.06.2009
Сообщений: 50
|
Спасибо, помогло. Вопрос исчерпан
|
|
|

|
|
|
#4 |
|
Пользователь
Регистрация: 16.06.2009
Сообщений: 50
|
Можно ли уменьшить в ответе количество десятичных знаков?
|
|
|

|
|
|
#5 |
|
Форумчанин Подтвердите свой е-майл
Регистрация: 20.11.2007
Сообщений: 500
|
 замените Код:
Код:
Если переменные vresult, dresult и rsresult окажутся не числовыми сделайте их таковыми, например просто домножив на 1. Код:
|
|
|

|
|
|
#6 |
|
Пользователь
Регистрация: 16.06.2009
Сообщений: 50
|
Спасибо, я уже по другому сделал
Код HTML:
function round(A)
{
return Math.round(A*100)/100;
}
var rz_4500 = round((4500*60/(rz*gp))*lkol);
|
|
|

|
 |
| Опции темы | Поиск в этой теме |
 Похожие темы
Похожие темы
|
||||
| Тема | Автор | Раздел | Ответов | Последнее сообщение |
| Ответ по практике | StudentMarat | Свободное общение | 1 | 14.09.2010 23:57 |
| Запрос возвращает пустую таблицу, если один из подзаросов возвращает пустую таблицу | ArtInt | SQL, базы данных | 9 | 12.05.2010 15:40 |
| Ответ от сервера. | mustang007 | Работа с сетью в Delphi | 3 | 23.05.2009 10:33 |
| F.A.Q(Вопрос-Ответ) | ben95 | Помощь студентам | 17 | 07.01.2008 13:26 |
| Ответ | LeoN | Общие вопросы Delphi | 0 | 07.09.2007 20:02 |