
 |
|
|
Регистрация Восстановить пароль |
|||||||
| Регистрация | Задать вопрос |
Заплачу за решение |
Новые сообщения |
Сообщения за день |
Расширенный поиск |
Правила |
Всё прочитано |
||||
 |
|
|
Опции темы | Поиск в этой теме |
|
|
#1 |
|
Пользователь
Регистрация: 17.02.2013
Сообщений: 51
|
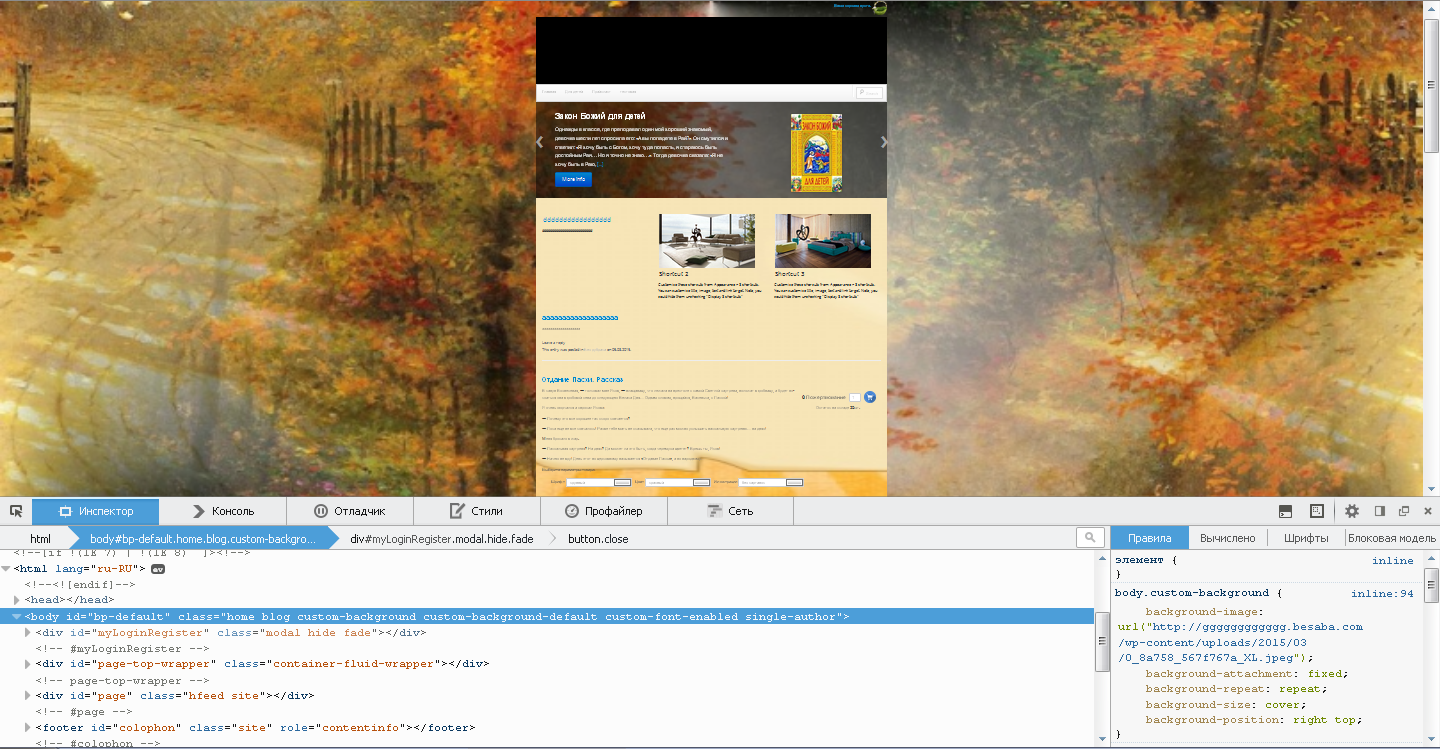
Сайт на ворд прессе.
Пытаюсь произвольную картинку для фона сайта, не знаю как ее растянуть на весь сайт, так чтоб она не повторялась. Нашел код Код:
Прошу советов и помощи. Тестовый сайт - http://gggggggggggg.besaba.com Последний раз редактировалось viliksar; 05.03.2015 в 22:57. |
|
|

|
|
|
#2 |
|
Старожил
Регистрация: 12.11.2010
Сообщений: 8,568
|
|
|
|

|
|
|
#3 |
|
Участник клуба
Регистрация: 19.01.2009
Сообщений: 1,481
|
background-size:cover; с сохранением пропорций или contain, без сохранения.
|
|
|

|
|
|
#4 |
|
Пользователь
Регистрация: 17.02.2013
Сообщений: 51
|
Ребята спасибо, что вставить я знаю, я не могу найти место в css которое отвечает за формирование фона сайта(перо на папирусе, такой фон стоит сейчас)
|
|
|

|
|
|
#5 |
|
Участник клуба
Регистрация: 19.01.2009
Сообщений: 1,481
|
Про firebug слышали или про F12, кfк бы там просто находится свойство это, да и в принципе обычно бэграунд всегда ставится на тег body.
|
|
|

|
|
|
#6 |
|
Пользователь
Регистрация: 17.02.2013
Сообщений: 51
|
|
|
|

|
|
|
#7 |
|
Пользователь
Регистрация: 06.11.2013
Сообщений: 81
|
 Так этот стиль вообще не прописан. Его нужно подключить. |
|
|

|
 |
 Похожие темы
Похожие темы
|
||||
| Тема | Автор | Раздел | Ответов | Последнее сообщение |
| натянуть сверстанные шаблон на wordpress | CodeNOT | Фриланс | 0 | 15.03.2012 22:35 |
| Картинка как фон | Runna | Помощь студентам | 13 | 03.03.2012 02:18 |
| Как "натянуть" сайт написанный вручную на CMS ? | zlo_999 | HTML и CSS | 3 | 01.02.2011 09:57 |
| Написал программу, помогите натянуть Шейдеры или как нибудь модифицировать программу | WMLite | Паскаль, Turbo Pascal, PascalABC.NET | 0 | 16.06.2009 13:57 |