
 |
|
|
Регистрация Восстановить пароль |
|||||||
| Регистрация | Задать вопрос |
Заплачу за решение |
Новые сообщения |
Сообщения за день |
Расширенный поиск |
Правила |
Всё прочитано |
||||
 |
|
|
Опции темы | Поиск в этой теме |
|
|
#1 |
|
Новичок
Джуниор
Регистрация: 16.10.2010
Сообщений: 4
|
Добрый день уважаемые знатоки!
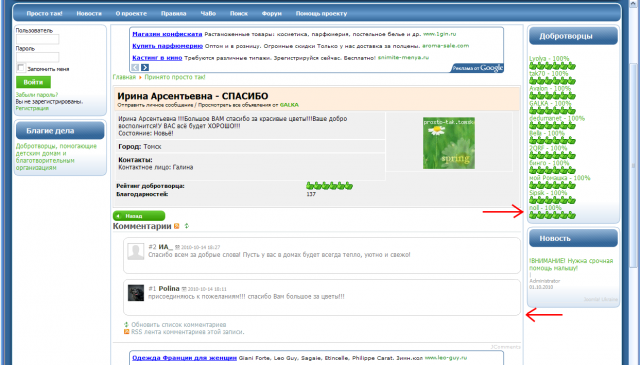
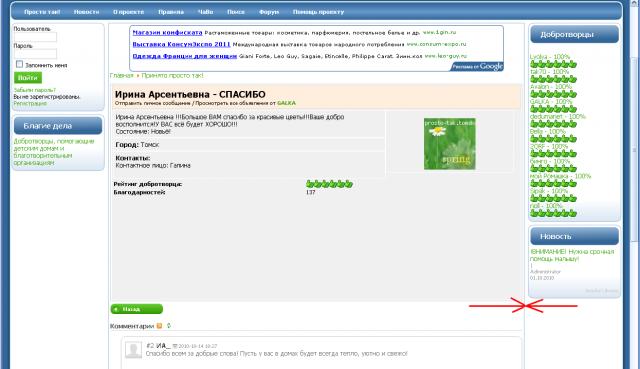
Проблема у меня не совсем обычная. Шаблон сайта сверстан в 3 колонки с помощью div-ов. При открытии одного из компонентов в FireFox, Chrome или Opera происходит довольно странная вещь - главная область компонента растягивается вниз так, чтобы нижний конец стал вровень с нижней границей правой или левой колонки. При этом в IE все отображается как надо. Проблема в картинках: Вот как это выглядит в IE (как оно должно выглядеть):  Нижняя граница компонента заканчивается там, где кончается текст компонента. Нижние границы правой и левой колонки ни на что не влияют. А вот как это выглядить в FireFox, Chrome или Opera (моя печаль):  Нижняя граница компонента растянута так, чтобы совпадать с нижней границей правой колонки. Если я добавлю в правую колонку еще модули - граница растянется еще ниже. При добавлении модулей в левую колонку, поведение аналогично. Методом научного тыка выяснилось, что препятствует всплыванию вот этот див компонента: Код:
Код:
Код:
Но править css мне бы не хотелось. Подскажите, можно ли отменить всплывание как-нибудь иначе? Можно ли поставить какой-нибудь специфический обрамляющий div вокруг компонента так, чтобы отмена всплывания действовала только внутри него и не ограничивалась нижней границей правой/левой колонки? Заранее благодарен за ответы. |
|
|

|
|
|
#2 |
|
Форумчанин Подтвердите свой е-майл
Регистрация: 20.11.2007
Сообщений: 500
|
Всё работает правильно! Почему бы не изменить одну строку в CSS?
|
|
|

|
|
|
#3 |
|
Новичок
Джуниор
Регистрация: 16.10.2010
Сообщений: 4
|
Проблема в том, что дальше (внизу) располагается компонент комментариев. В нем таких дивов довольно много, и безболезненно исправить css не получится (т.е. если заменить все "clear: both;" на "clear: none;" то растягивание, конечно прекратится, но отображаться все будет криво).
Возможно есть како-ть другое решение, например поместить эти компоненты в контейнер, внутри которого "clear: both;" будет действовать, а снаружи - нет? Последний раз редактировалось zaero; 16.10.2010 в 15:03. |
|
|

|
|
|
#4 |
|
Форумчанин
Регистрация: 07.09.2009
Сообщений: 361
|
а может просто написать ещё один класс с none и его приписать "больному месту"?
|
|
|

|
|
|
#5 |
|
Новичок
Джуниор
Регистрация: 16.10.2010
Сообщений: 4
|
У меня дальше (внизу) располагается компонент комментариев с тонной аналогичных дивов. Классы разные, но свойство "clear: both;" у них есть. Если заменить у них "clear: both;" на "clear: none;" то растягивание прекратится, но отображаться все будет криво.
ПОэтому нужно какое-нибудь альтернативное решение, как оставить "clear: both;", но при этом убрать растягивание. |
|
|

|
|
|
#6 |
|
Форумчанин
Регистрация: 07.09.2009
Сообщений: 361
|
ну так почему не заменить в этом месте класс?
Замените .adsmanager_spacer на какой-нибудь другой класс с нужным вам свойством. если конечно это возможно |
|
|

|
|
|
#7 |
|
Новичок
Джуниор
Регистрация: 16.10.2010
Сообщений: 4
|
Все, проблема решена. Обрамил проблемный див дивом-контейнером с overflow:hidden и все заработало как надо.
|
|
|

|
 |
 Похожие темы
Похожие темы
|
||||
| Тема | Автор | Раздел | Ответов | Последнее сообщение |
| div тег как нижний слой для второго div тега | dadli | HTML и CSS | 2 | 30.07.2010 01:12 |
| Как отменить прозрачность div в прозрачном div | zeharon | HTML и CSS | 0 | 24.07.2010 16:56 |
| Проблема с область видимости | 19950525 | Помощь студентам | 11 | 26.06.2010 12:46 |
| Сохранить без всплывания окон | mephist | Microsoft Office Excel | 2 | 27.07.2009 09:12 |
| проблема с div | Ururu | HTML и CSS | 1 | 05.04.2009 10:21 |